WordPress伪静态设置教程固定链接设置方法
一般的大型网站系统,都依赖伪静态。如果服务器的伪静态没有配置好,访问部分链接就会出现 404 的情况。
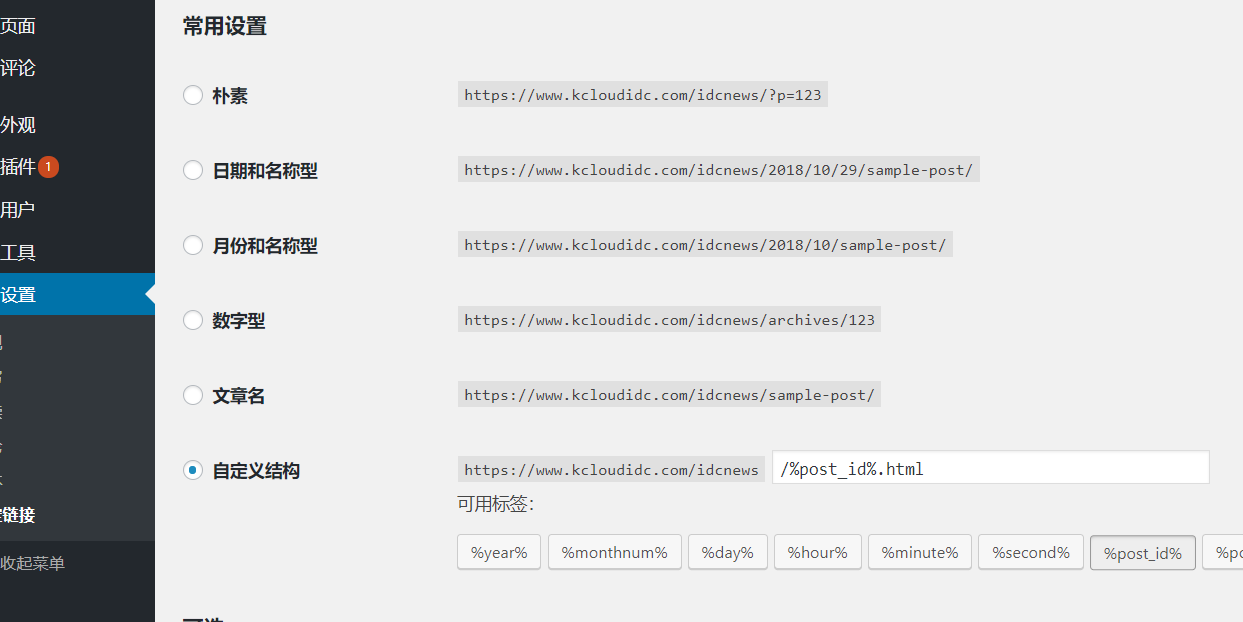
在 WordPress 则具体表现为后台“固定链接”选项设置失效。
宝塔面板设置伪静态
如果你的服务器上安装了宝塔面板,就方便多了——
在 宝塔面板>网站>设置>伪静态 里选择对应的伪静态规则(WordPress)并保存即可。
别忘了必备操作:在 WordPress 后台>设置>固定链接>拉到最下面点击“保存更改”!

下面就提供各种 web 环境下的 WordPress 伪静态规则设置教程。
Nginx伪静态
打开nginx.conf或者某个站点的配置环境,比如 ztmbk.com.conf(不同的网站配置不一样),在server { }大括号里面添加下面的代码:
location / {
index index.html index.php;
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
然后在 WordPress 后台>设置>固定链接>拉到最下面点击“保存更改”即可。
不过想楼上这个只是在根目录搭建的,有些站长需要二级目录的就需要特别的伪静态啦
代码共享这里,里面的橙色部分就是你的二级的目录的名称,看你自己的是什么就改成什么呢。
location /idcnews/
{
index index.html index.php;
if (-f $request_filename/index.html)
{
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php)
{
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /idcnews/index.php;
}
}
提示
如果你按照上述方法设置了还是不起作用,那么有可能是你的服务器压根就没有安装伪静态模块!请自行搜索对应教程安装或联系服务器提供商解决
本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
本站所有资源解压密码均为www.huziy.com或者www.92luntan.com







