柒比贰B2PRO主题美化_幻灯下方快捷导航栏
柒比贰,B2PRO,柒比贰主题美化,B2PRO主题美化,快捷导航栏


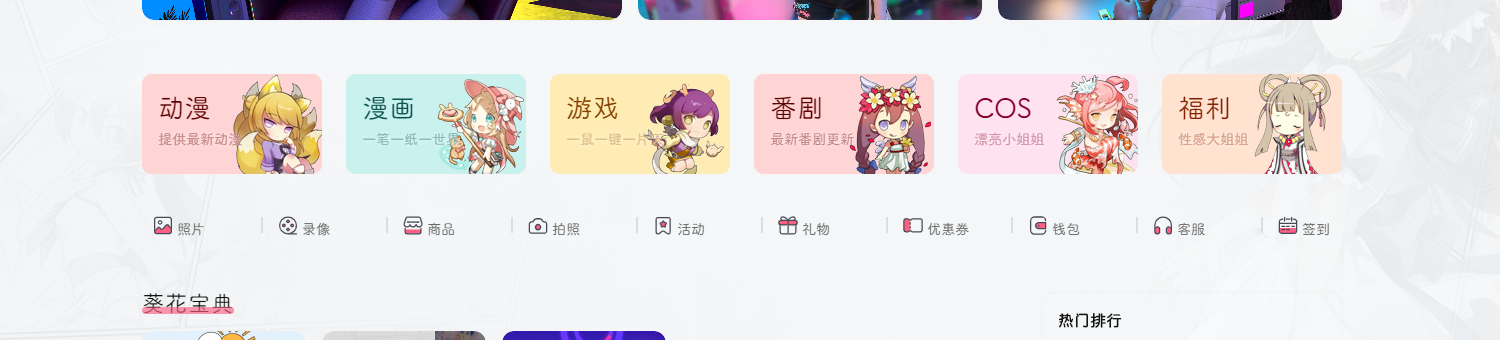
将下列代码粘贴到 B2主题设置->模块管理->首页 新建一个HTML的自定义模块中. (设置仅桌面可见)
function文件内添加
<div class="banxin Mrxu-block">
<div class="Mrxu-circulation">
<ul>
<li class="color1">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
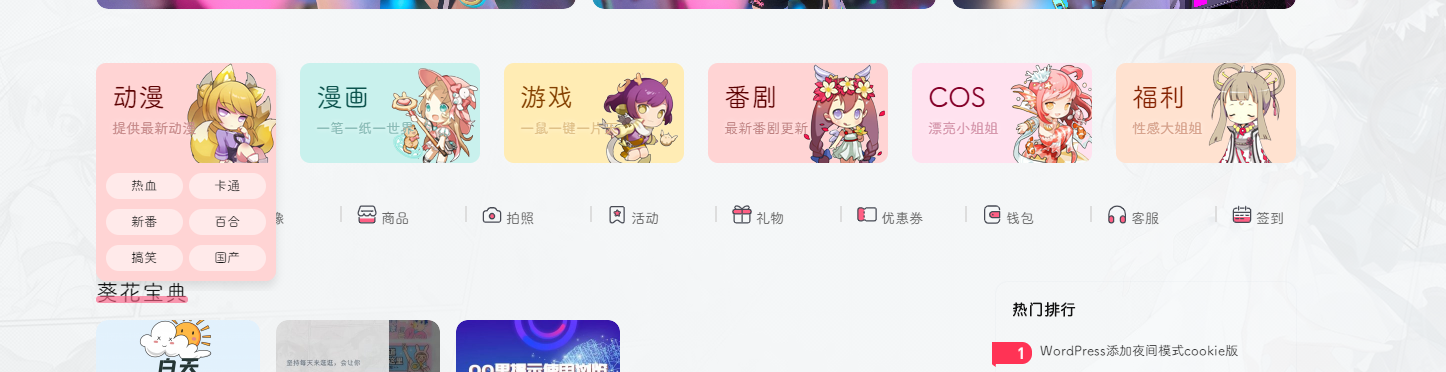
<p class="Mrxu-name">动漫</p>
<p class="Mrxu-hint">提供最新动漫</p>
<i class="icon1"></i>
</a>
<div class="Mrxu-link">
<a href="#">热血</a>
<a href="#">卡通</a>
<a href="#">新番</a>
<a href="#">百合</a>
<a href="#">搞笑</a>
<a href="#">国产</a>
</div>
</div>
</li>
<li class="color2">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">漫画</p>
<p class="Mrxu-hint">一笔一纸一世界</p>
<i class="icon2"></i>
</a>
<div class="Mrxu-link">
<a href="#">恋爱</a>
<a href="#">玄幻</a>
<a href="#">恐怖</a>
<a href="#">剧情</a>
<a href="#">科幻</a>
<a href="#">悬疑</a>
</div>
</div>
</li>
<li class="color3">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">游戏</p>
<p class="Mrxu-hint">一鼠一键一片天</p>
<i class="icon3"></i>
</a>
<div class="Mrxu-link">
<a href="#">单机</a>
<a href="#">手机</a>
<a href="#">网络</a>
<a href="#">MMO</a>
<a href="#">桌游棋牌</a>
<a href="#">GMV</a>
</div>
</div>
</li>
<li class="color4">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">番剧</p>
<p class="Mrxu-hint">最新番剧更新</p>
<i class="icon4"></i>
</a>
<div class="Mrxu-link">
<a href="#">连载</a>
<a href="#">完结</a>
<a href="#">时间表</a>
<a href="#">索引</a>
<a href="#">里番</a>
<a href="#">同人</a>
</div>
</div>
</li>
<li class="color5">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">COS</p>
<p class="Mrxu-hint">漂亮小姐姐</p>
<i class="icon5"></i>
</a>
<div class="Mrxu-link">
<a href="#">动漫</a>
<a href="#">游戏</a>
<a href="#">明星</a>
<a href="#">影视剧人</a>
<a href="#">小说</a>
<a href="#">同人</a>
</div>
</div>
</li>
<li class="color6">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">福利</p>
<p class="Mrxu-hint">性感大姐姐</p>
<i class="icon6"></i>
</a>
<div class="Mrxu-link">
<a href="#">桜井宁宁</a>
<a href="#">五更百鬼</a>
<a href="#">弥音音</a>
<a href="#">小鸟酱</a>
<a href="#">抖娘-利世</a>
<a href="#">七月喵子</a>
</div>
</div>
</li>
</ul>
</div>
<ul class="Mrxu-classify">
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-tupian"></use>
</svg>照片
</a>
</li>
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-yingshi"></use>
</svg>录像
</a>
</li>
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-dianpu"></use>
</svg>商品
</a>
</li>
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-paizhao"></use>
</svg>拍照
</a>
</li>
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-huodong"></use>
</svg>活动
</a>
</li>
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-liwu"></use>
</svg>礼物
</a>
</li>
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-youhuiquan"></use>
</svg>优惠券
</a>
</li>
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-kabao"></use>
</svg>钱包
</a>
</li>
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-kehu"></use>
</svg>客服
</a>
</li>
<li>
<a href="#">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-rili"></use>
</svg>签到
</a>
</li>
</ul>
</div>
wp_enqueue_style( 'child-mrxuStyle', B2_CHILD_URI.'/css/mrxuStyle.css' , array() , B2_VERSION, 'all');
wp_enqueue_script( 'b2-child_font', B2_CHILD_URI.'/js/font_2696731_fbdj49dums.js', array(), B2_VERSION , false );
然后将下载文件,上传到子主题内。
本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
本站所有资源解压密码均为www.huziy.com或者www.92luntan.com








